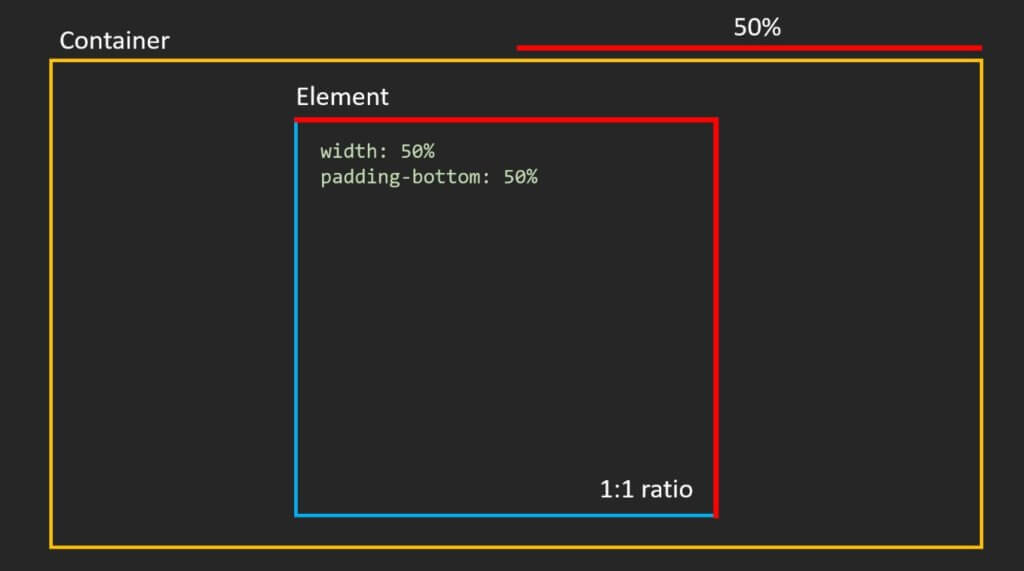
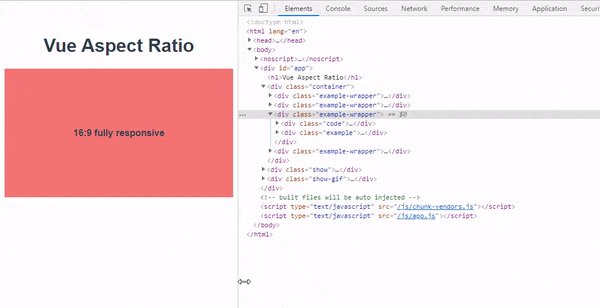
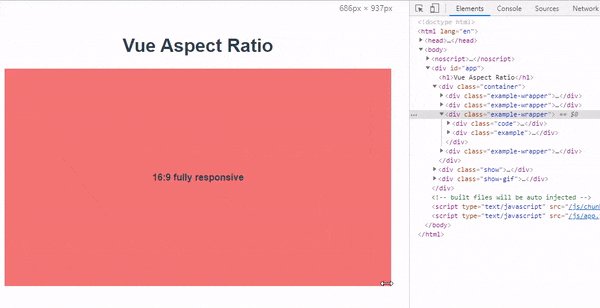
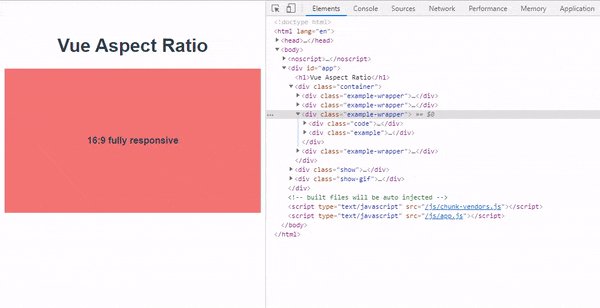
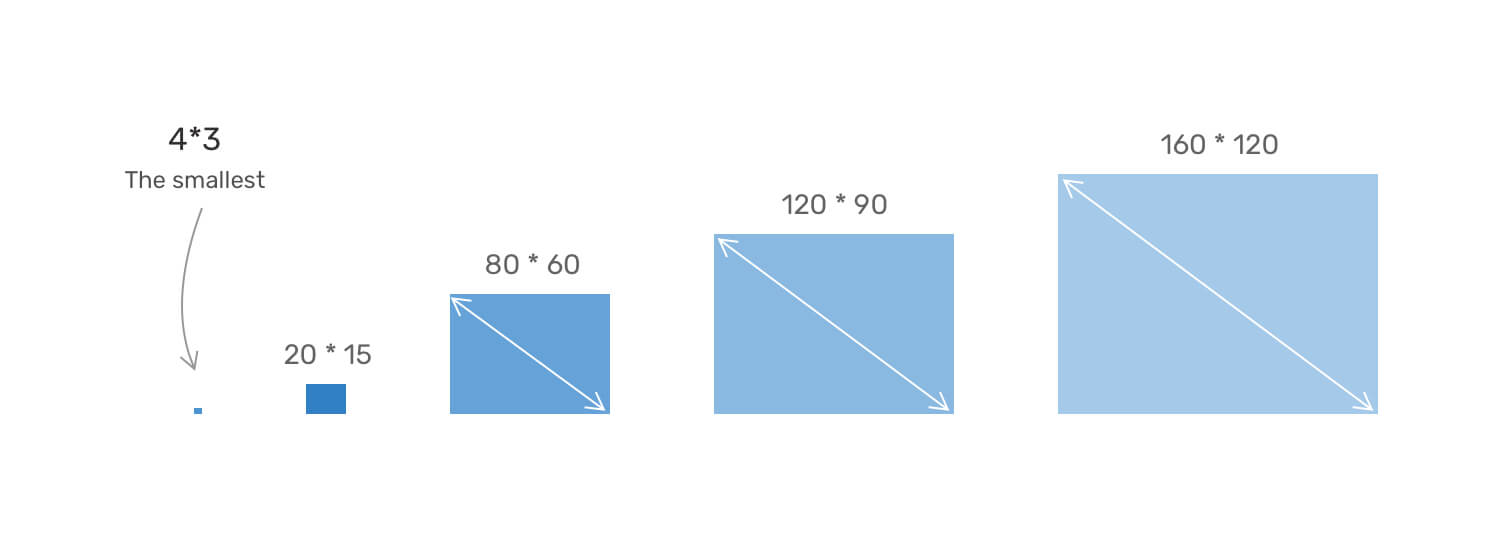
Scale a div (keeping its aspect ratio) given its parent's width and height using css - Stack Overflow

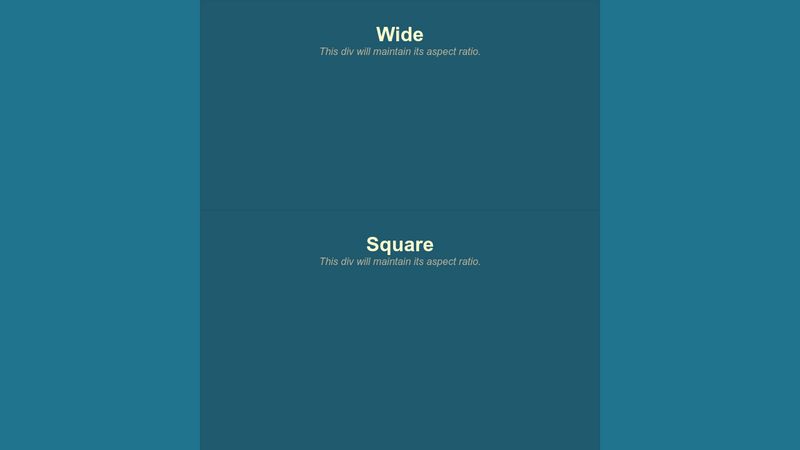
html - Div that maintains aspect ratio, while filling it's container, which also maintains aspect ratio and fills screen - Stack Overflow