Autogrow plugin causing width of editor's container to be set to 0px · Issue #4286 · ckeditor/ckeditor4 · GitHub

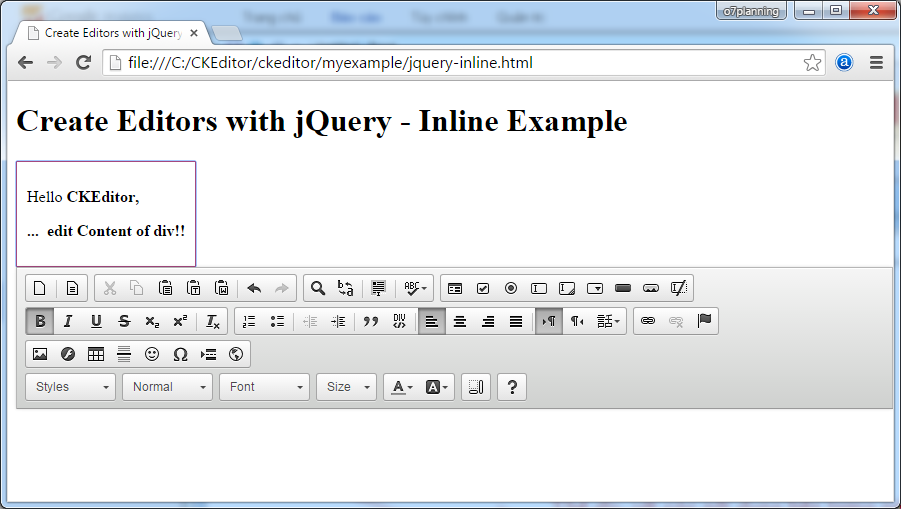
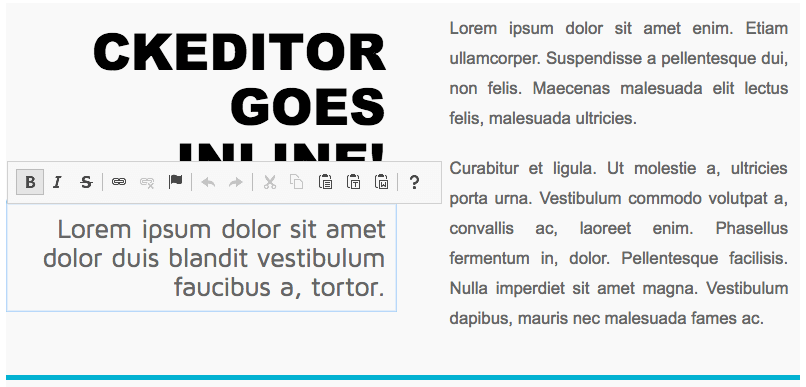
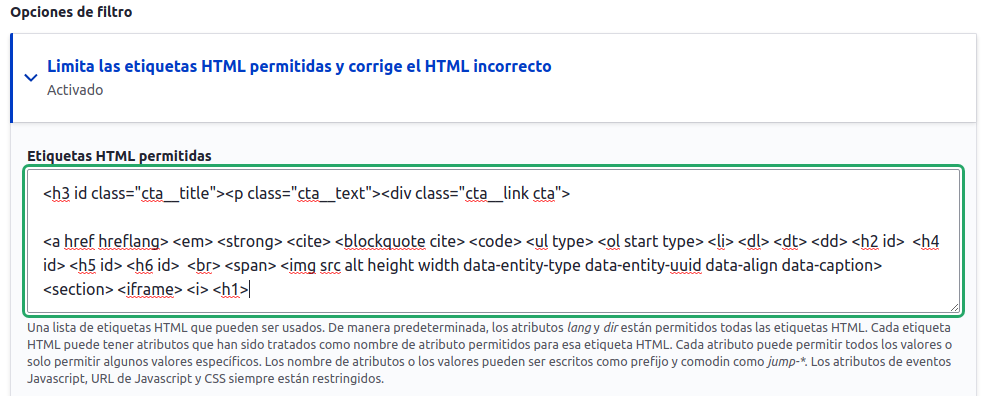
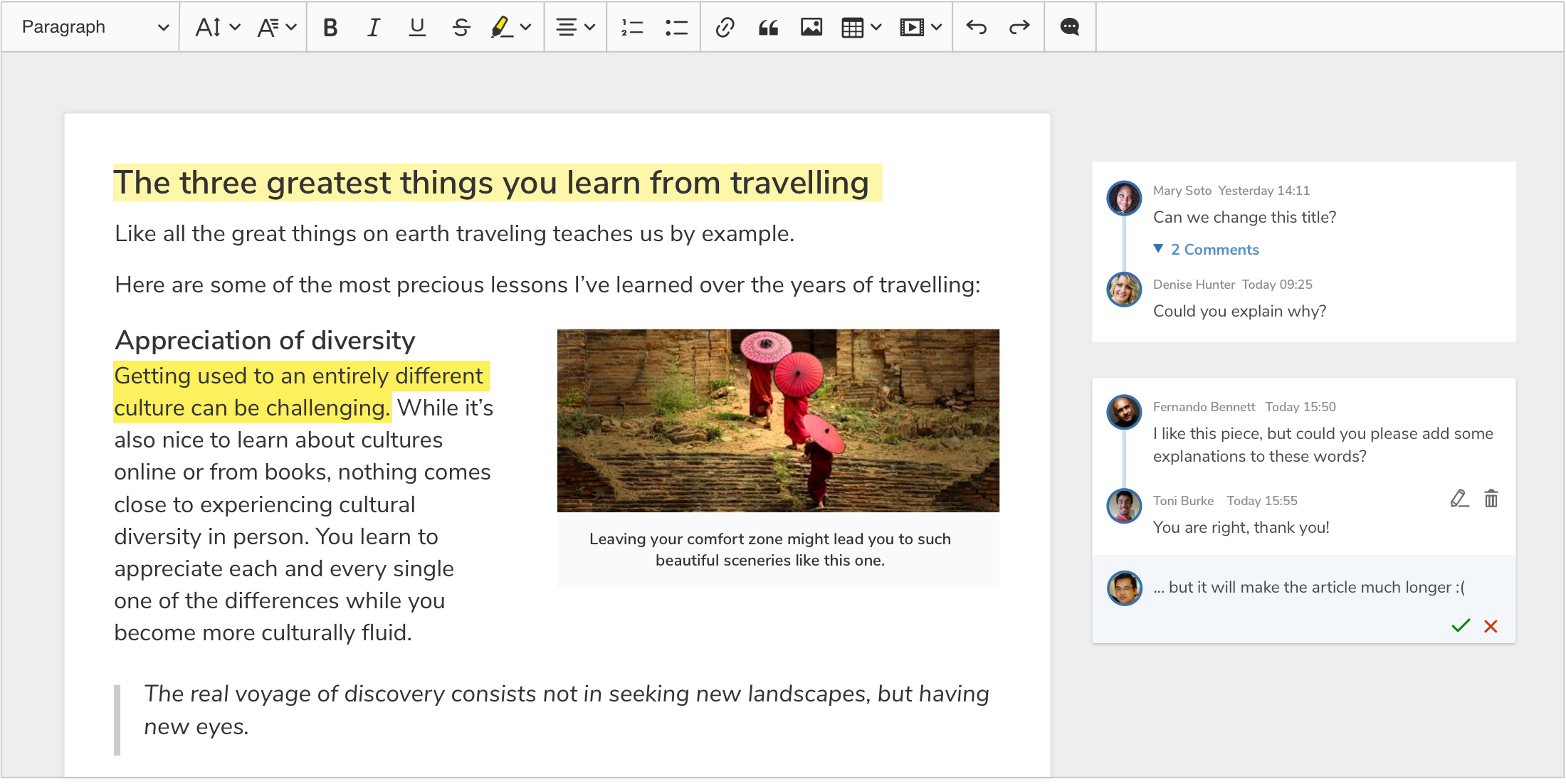
Cómo añadir un editor de texto en HTML (WYSIWYG) - DePC Technology | depcsuite.com | DePC Technology | depcsuite.com - Una suite de servicios tecnológicos

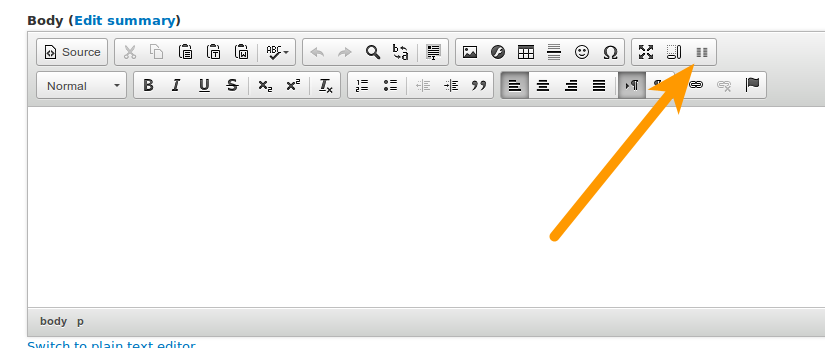
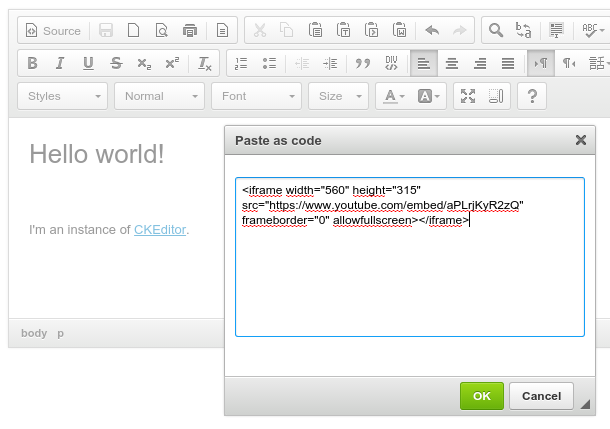
Kev on Twitter: "It has a "source" mode that allows you to edit the raw HTML. https://t.co/Vkm3riwgtL" / Twitter