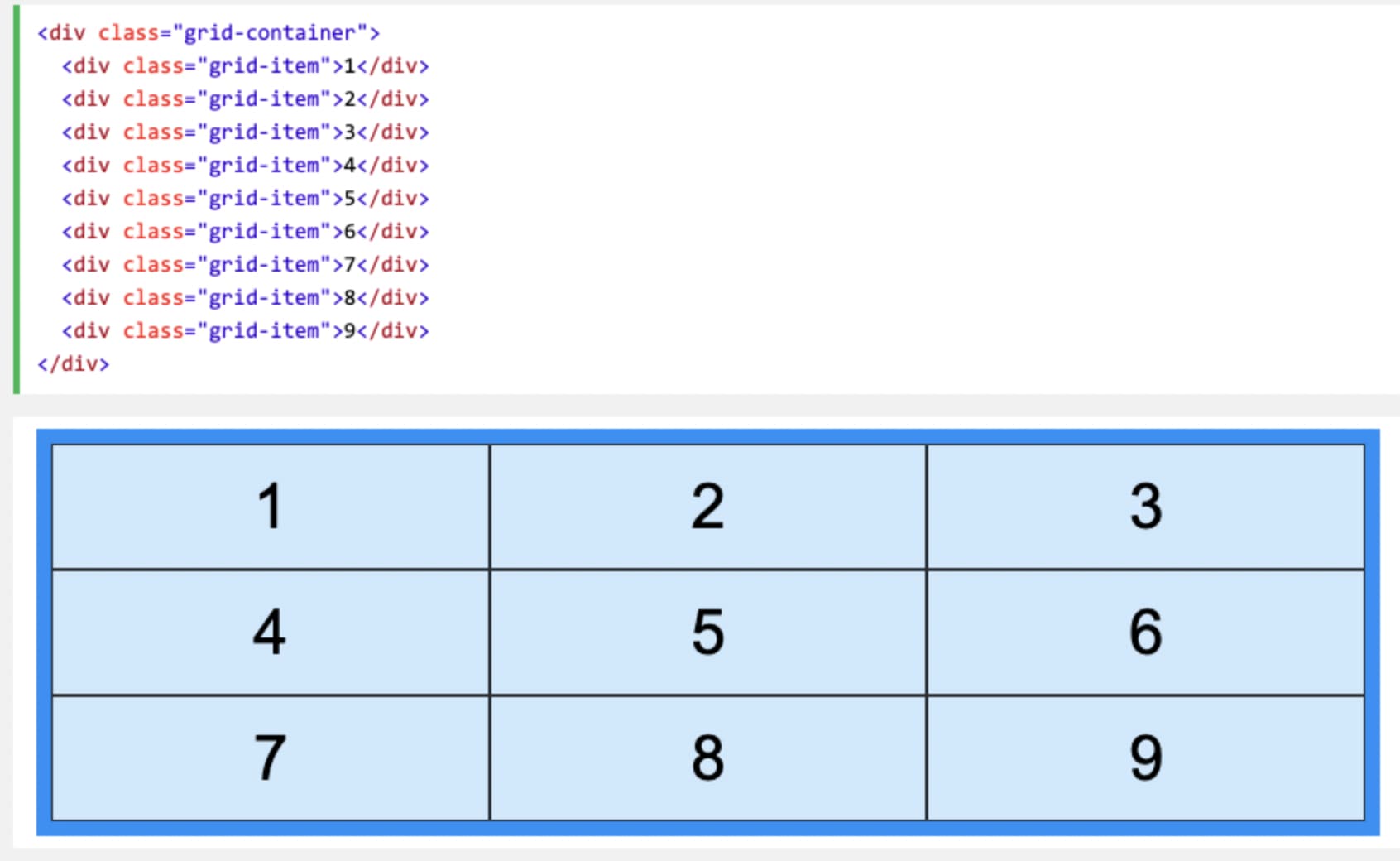
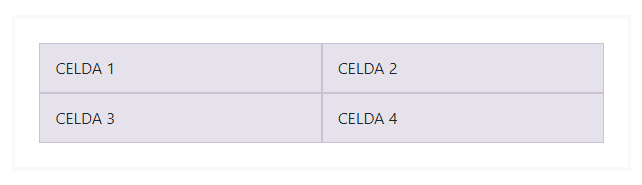
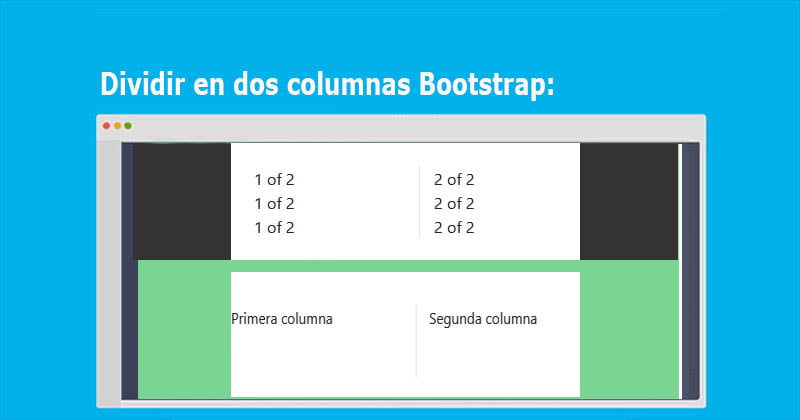
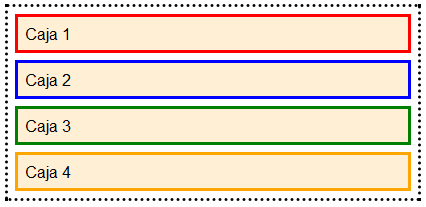
html - ¿Cómo puedo alinear mis div dentro de columnas para que los textos que contienen se vean adyacentes? - Stack Overflow en español

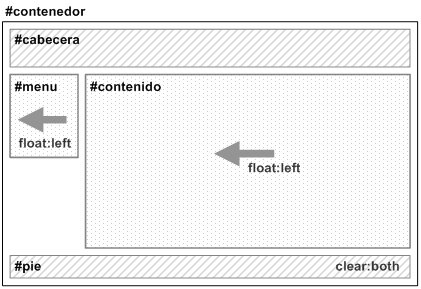
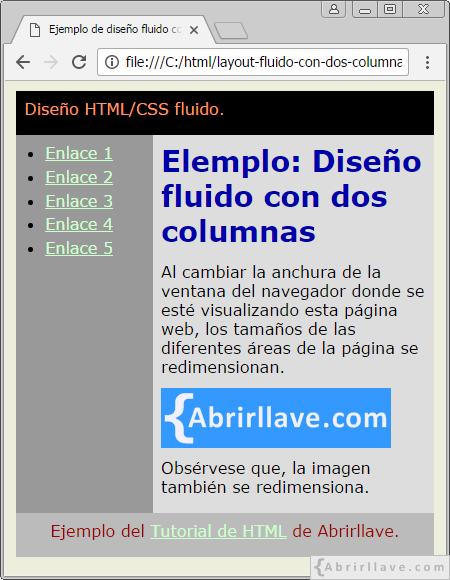
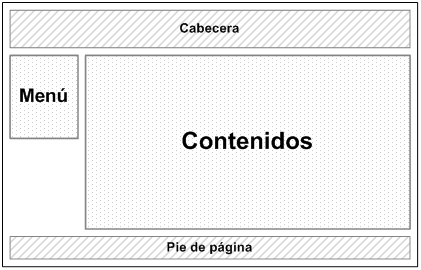
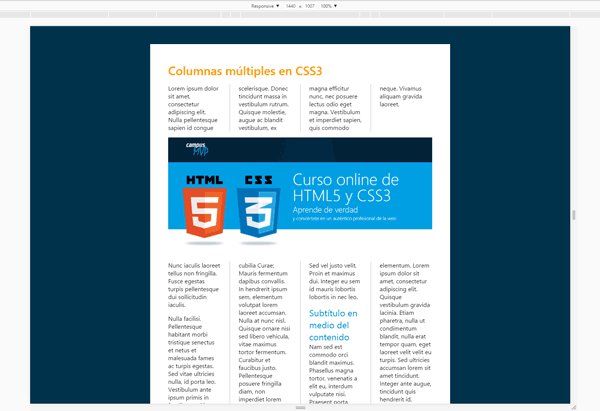
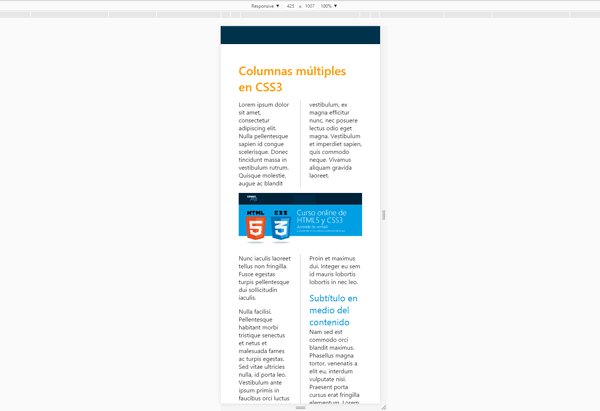
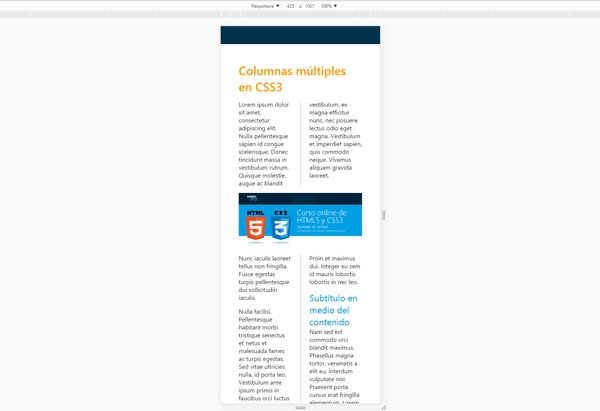
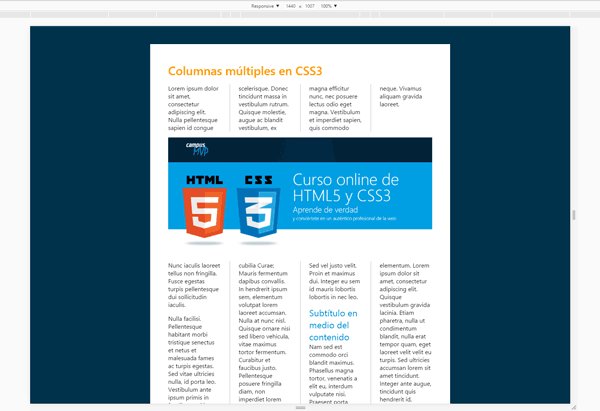
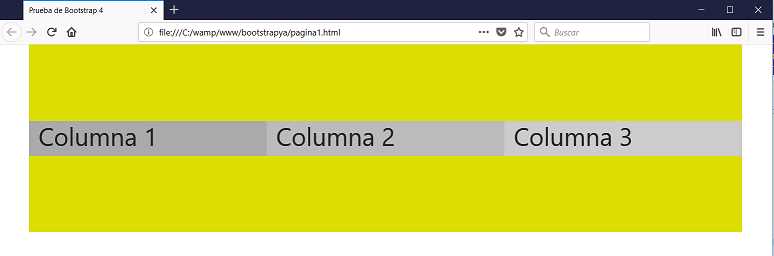
Diseño web CSS dos, tres, cuatro columnas con float ¿width en porcentajes no funciona? Ejemplos (CU01036D)