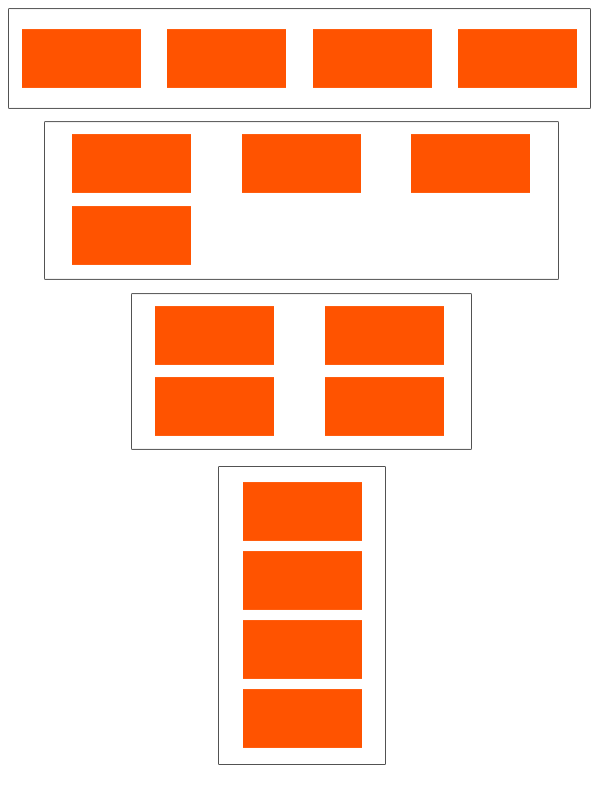
html - How do I display first four records with col-12 and reset records will display in something like col-8(col-6 and col-6) - Stack Overflow

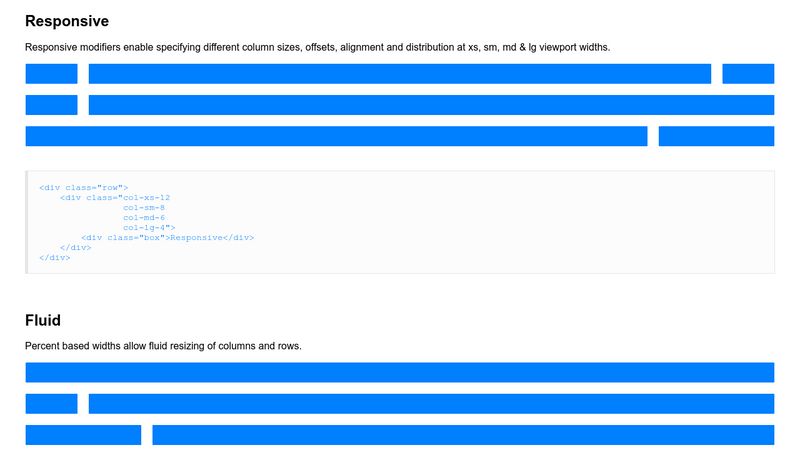
javascript - Strange effect when sum of the column width is larger than 12 in Bootstrap3? - Stack Overflow

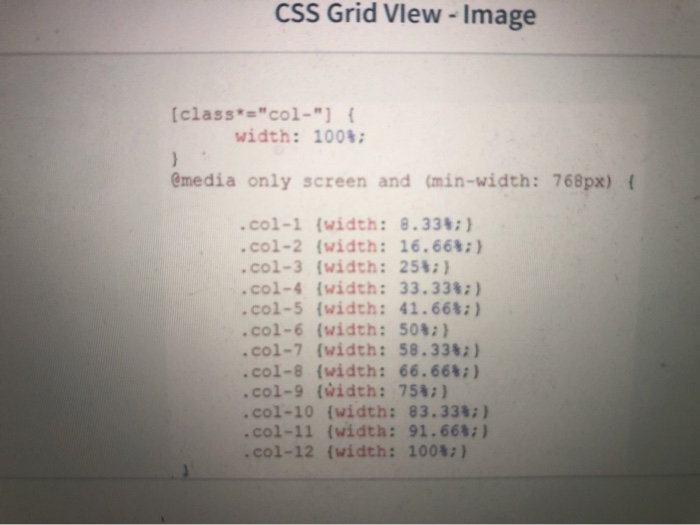
TutorialsTonight - #bootstrap grid system. It let you #design all types of web structure. 👉https://www.tutorialstonight.com/bootstrap/bootstrap-grid-system.php . . . #webdevelopment #webdeveloper #webdev #webdevelopmentcourse #tutorial #tutorials ...

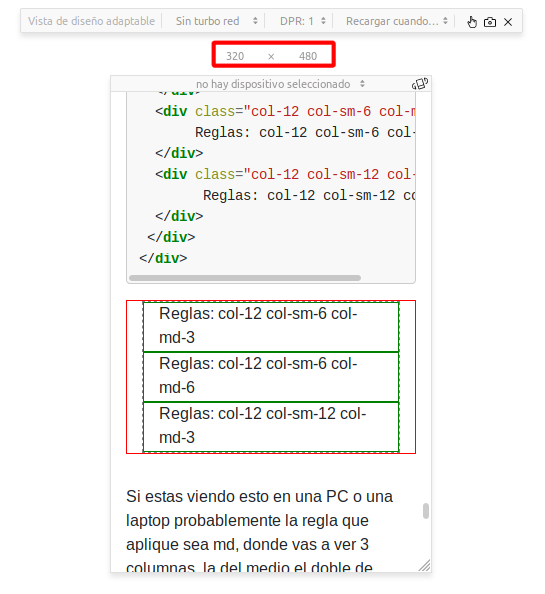
Bootstrap 5 + Angular 12 Sistema de grid y breakpoint para hacer responsive la pagina PARTE 2/3 - YouTube