javascript - Stop pasting html style in a contenteditable div only paste the plain text - Stack Overflow

JQuery | Draggable conflict with Contenteditable Webner Blogs - eLearning, Salesforce, Web Development & More

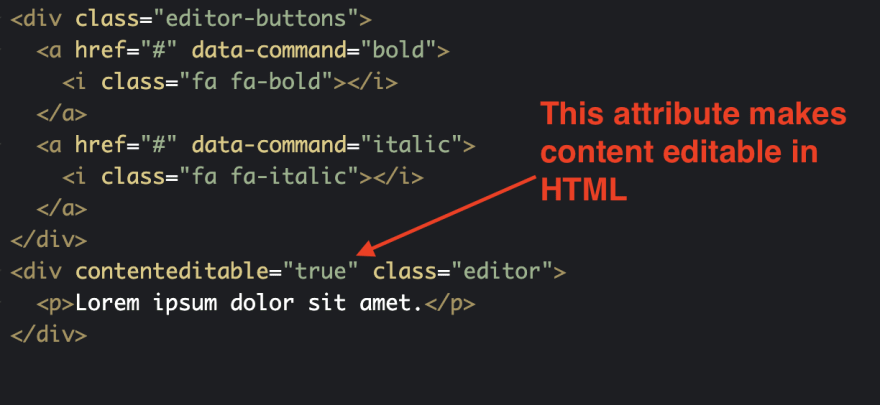
Learn about content editable CSS attribute and how it is used to make editors for blogging websites in this post. - DEV Community

Nik #StopTheWar on Twitter: "FYI: If you create 3 nested contenteditable divs and try to handle keydown events only the top callback would be called. https://t.co/xKsTHDGKFE To get all callbacks executed each

javascript - append a span at caret in contenteditable div when I click on another div - Stack Overflow
add placeholder to the div, update example with additional prop by costagolub · Pull Request #64 · lovasoa/react-contenteditable · GitHub

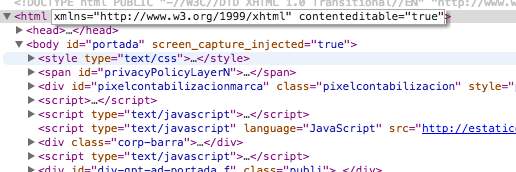
javascript - Content Editable Div, appending HTML causing issue. Every text typed after programatically appending HTML gets added to the last HTML tag - Stack Overflow




![UPDATED] Create a contenteditable element with Vue.js | Theraloss UPDATED] Create a contenteditable element with Vue.js | Theraloss](https://theraloss.com/images/vue-content-editable.png)