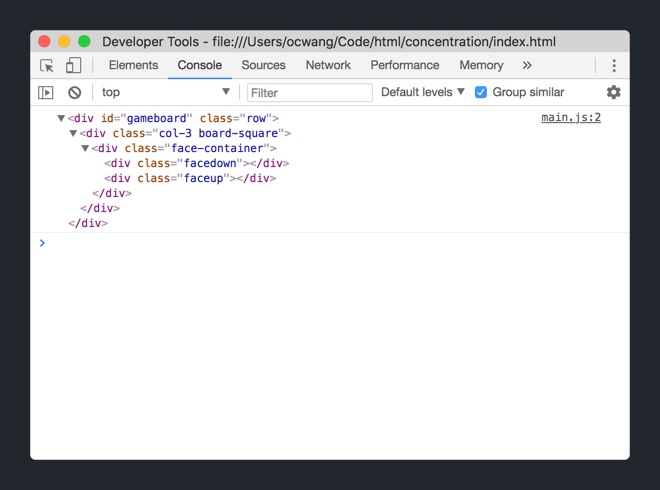
javascript - var $1 = document.getElementById("any"); works only after executing it twice in Chrome Dev Tools - Stack Overflow

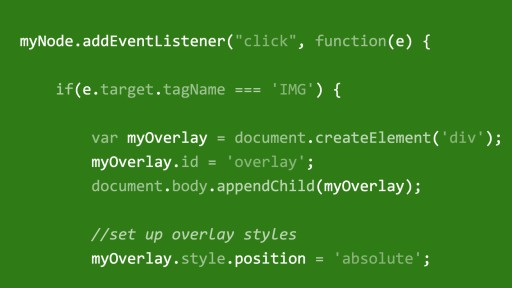
Selecting elements with getElementById - JavaScript: Enhancing the DOM Video Tutorial | LinkedIn Learning, formerly Lynda.com

window.parent.document.getElementById() returns null whereas document. getElementById() returns the html div element . - Microsoft Dynamics CRM Forum Community Forum

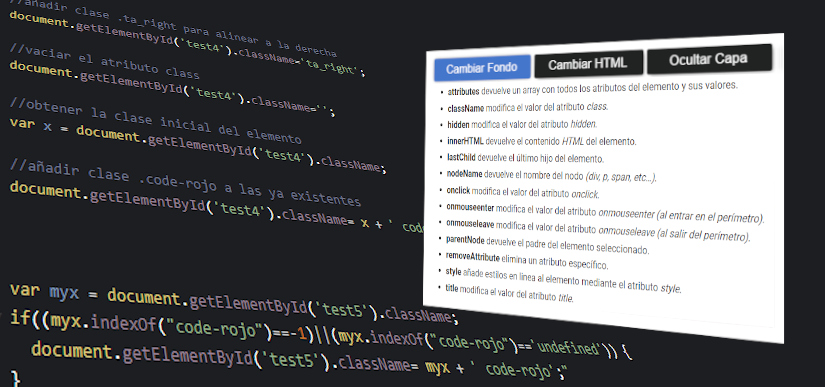
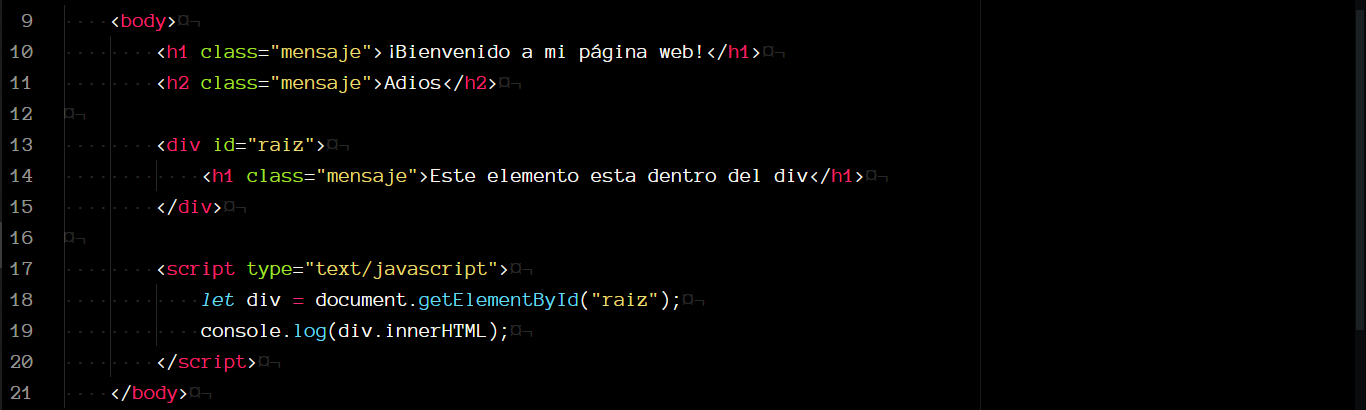
018.- Curso de JavaScript para principiantes. ¿Cómo identifica JavaScript los elementos del DOM? - YouTube