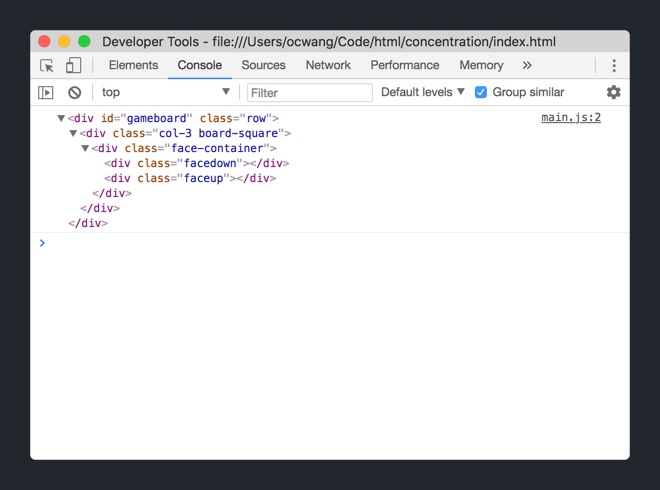
javascript - var $1 = document.getElementById("any"); works only after executing it twice in Chrome Dev Tools - Stack Overflow

window.parent.document.getElementById() returns null whereas document. getElementById() returns the html div element . - Microsoft Dynamics CRM Forum Community Forum

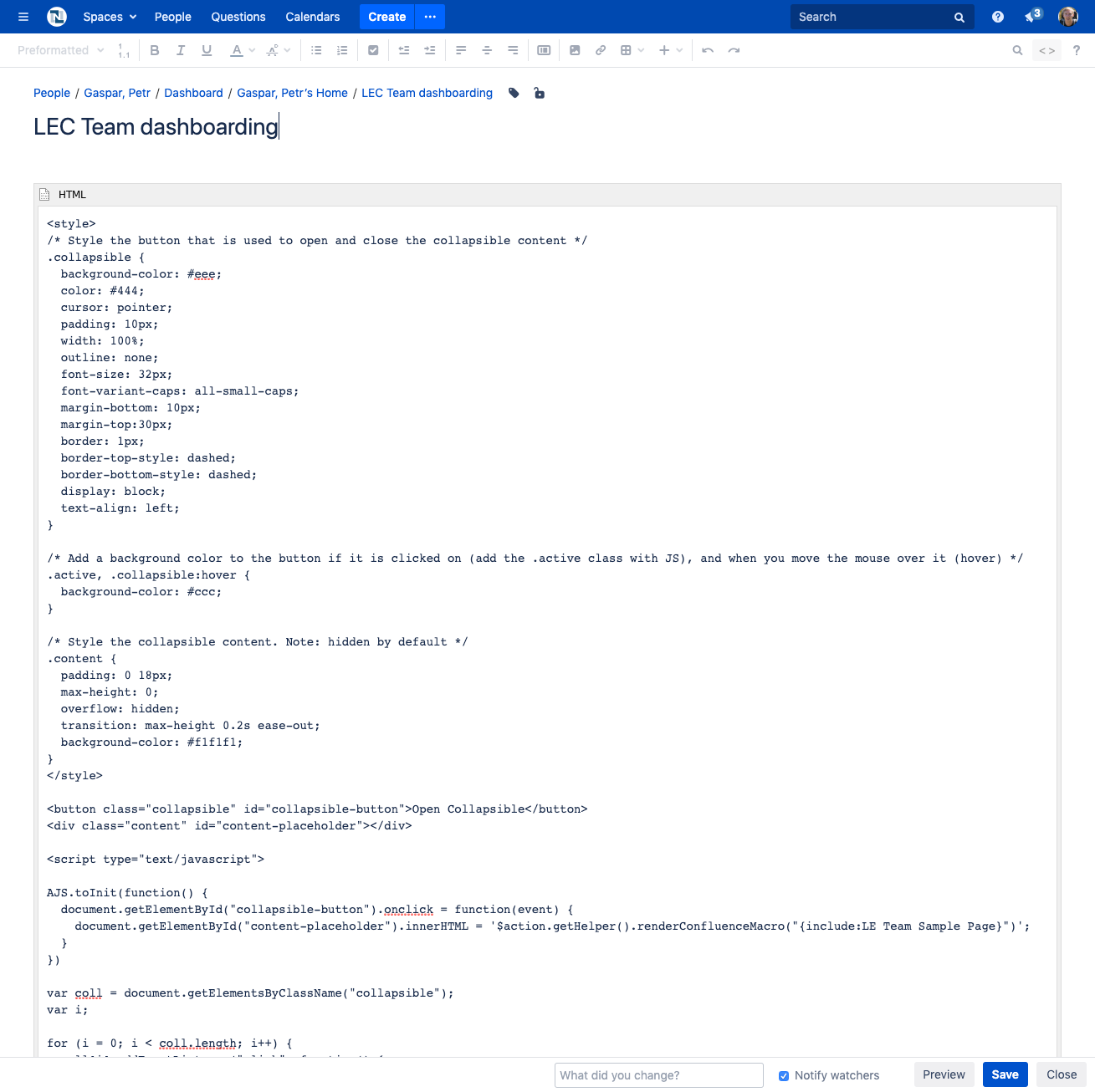
getElementById() document.getElementById(“idName").innerHTML = “Any valid content"; getElementById is a method innerHTML is a property. - ppt download

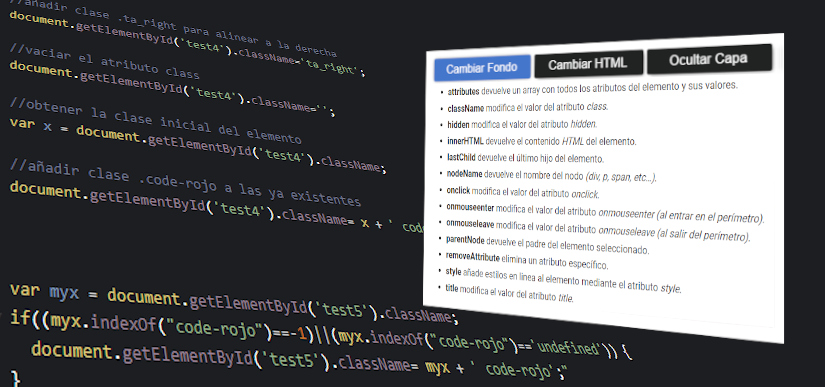
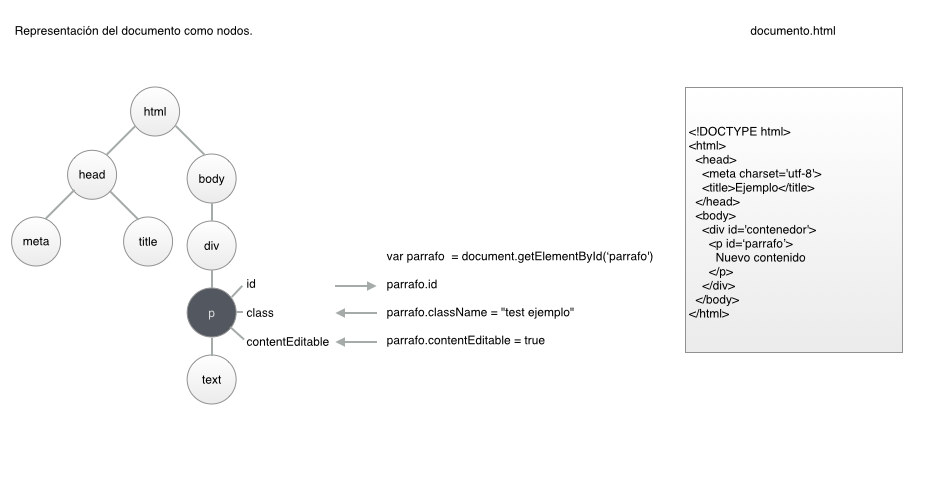
018.- Curso de JavaScript para principiantes. ¿Cómo identifica JavaScript los elementos del DOM? - YouTube








.webp)