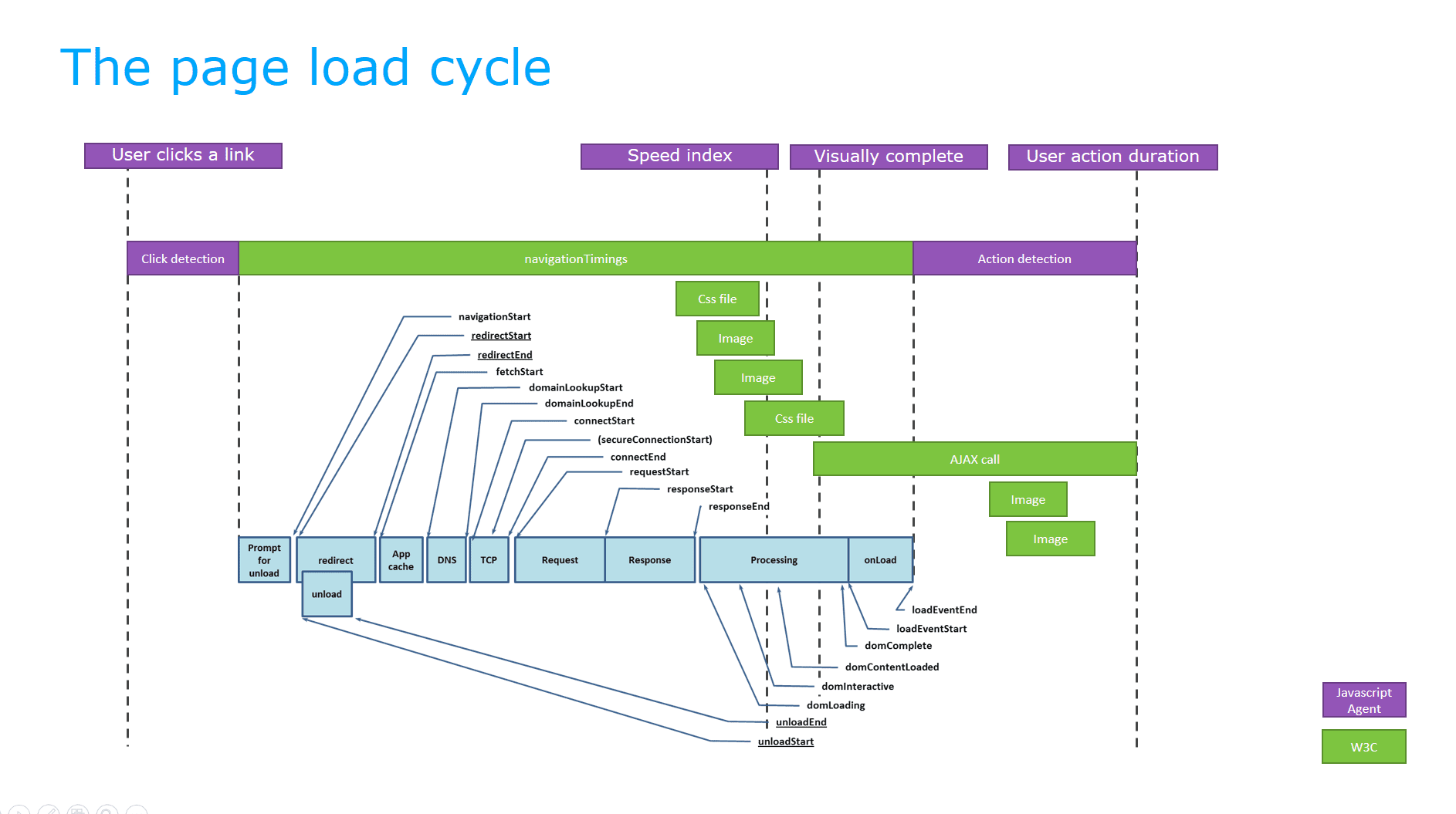
Building the DOM faster: speculative parsing, async, defer and preload - Mozilla Hacks - the Web developer blog

document ready vs. window load - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs

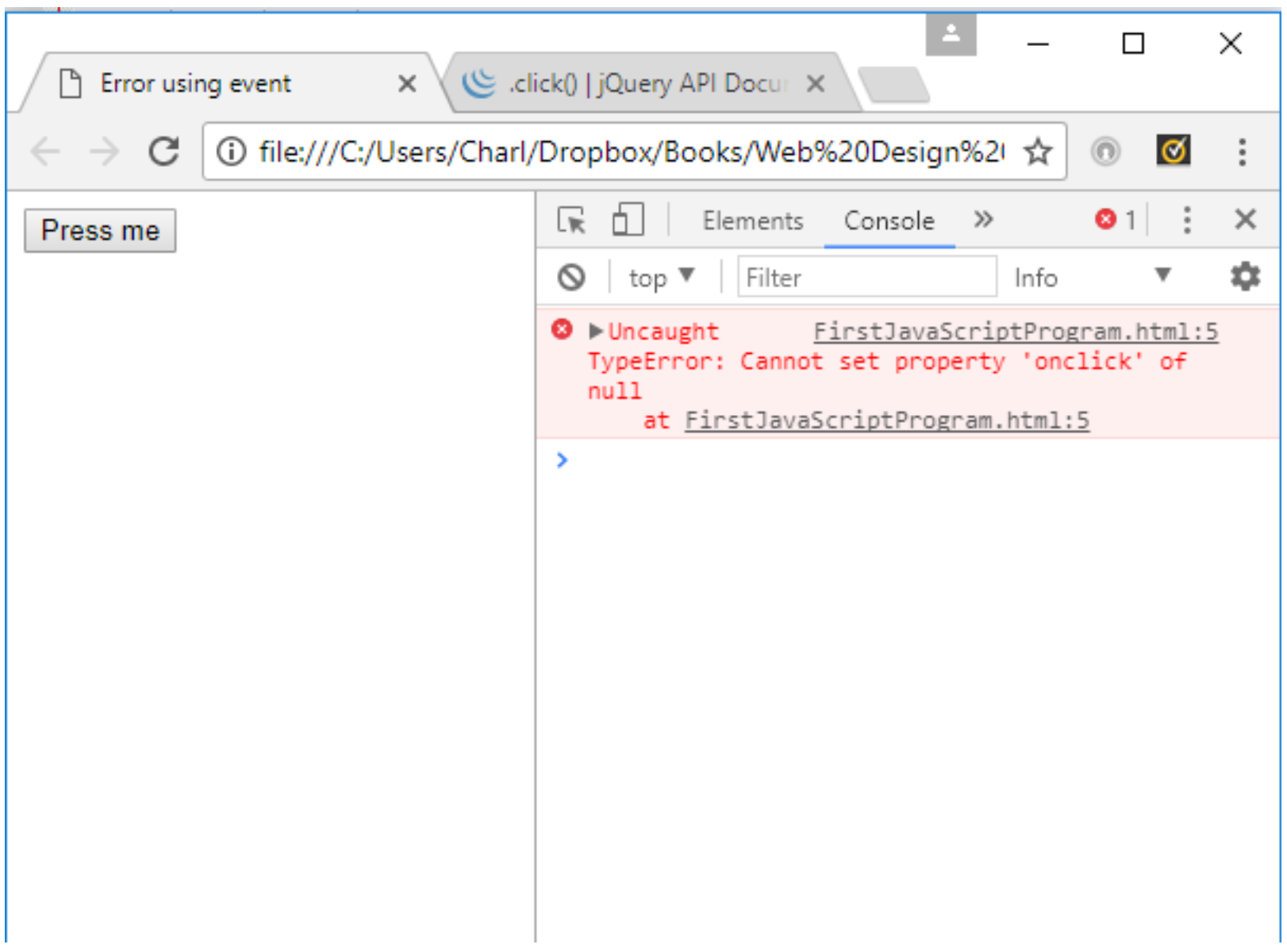
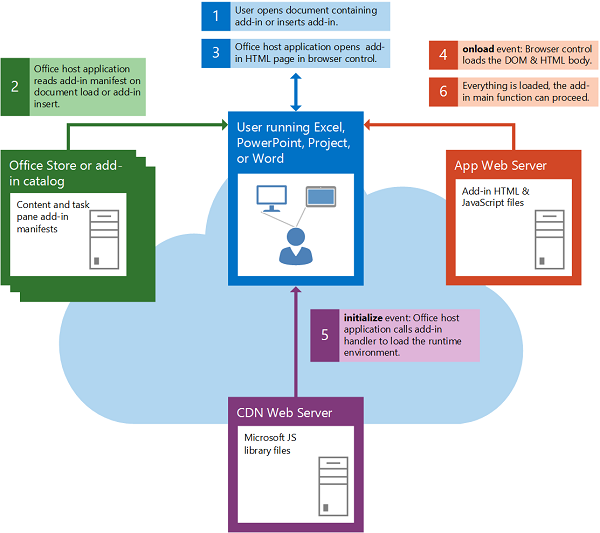
javascript - Async-loaded scripts with DOMContentLoaded or load event handlers not being called? - Stack Overflow

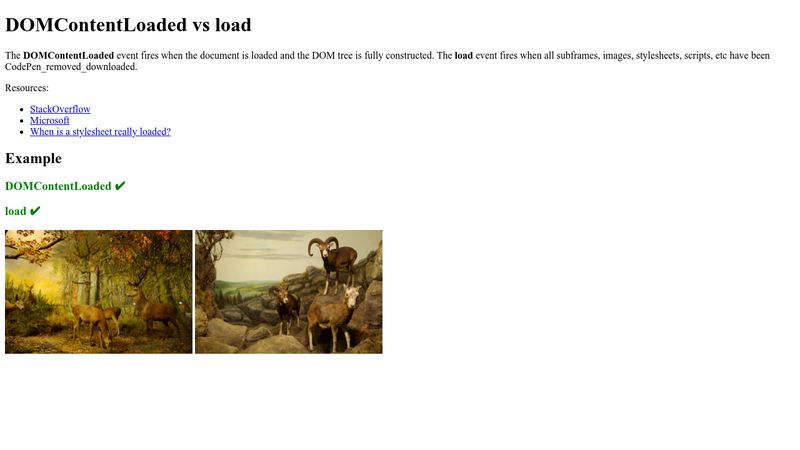
JavaScript Tutorial - "DOMContentLoaded" event | When is it safe to interact with the DOM? - YouTube