javascript - Uploading a file using fetch and formdata succeeds in Ubuntu but failed in Windows 10 - Stack Overflow

Please can you share example with fetch and multipart/form-data? not angular · Issue #24 · strongloop/loopback-example-storage · GitHub

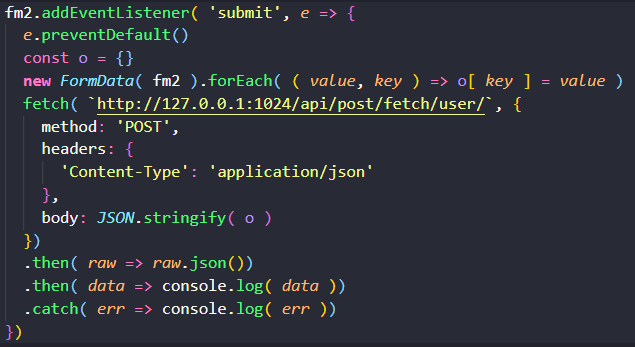
How to Send Form's Data with Fetch using GET, POST, PUT, DELETE and Catching with Express.js | by Rodrigo Figueroa | Geek Culture | Medium

javascript - No logro recibir en el backend (php) un formdata enviado con fetch - Stack Overflow en español
![typescript-fetch] Multipart/form-data doesnt work with requestBody (openapi 3.0.1) · Issue #4844 · OpenAPITools/openapi-generator · GitHub typescript-fetch] Multipart/form-data doesnt work with requestBody (openapi 3.0.1) · Issue #4844 · OpenAPITools/openapi-generator · GitHub](https://user-images.githubusercontent.com/7013086/71164639-74491800-228a-11ea-9597-ac1bc253cd86.png)
typescript-fetch] Multipart/form-data doesnt work with requestBody (openapi 3.0.1) · Issue #4844 · OpenAPITools/openapi-generator · GitHub

Forge cannot use multipart/form data - Forge Custom UI and UI kit (beta) - The Atlassian Developer Community

Can't send file via multipart/form request with Authorization header, 401 is returned · Issue #583 · github/fetch · GitHub
How do I put my file into request body using fetch - Camunda Platform 7 Process Engine - Camunda Platform Forum