
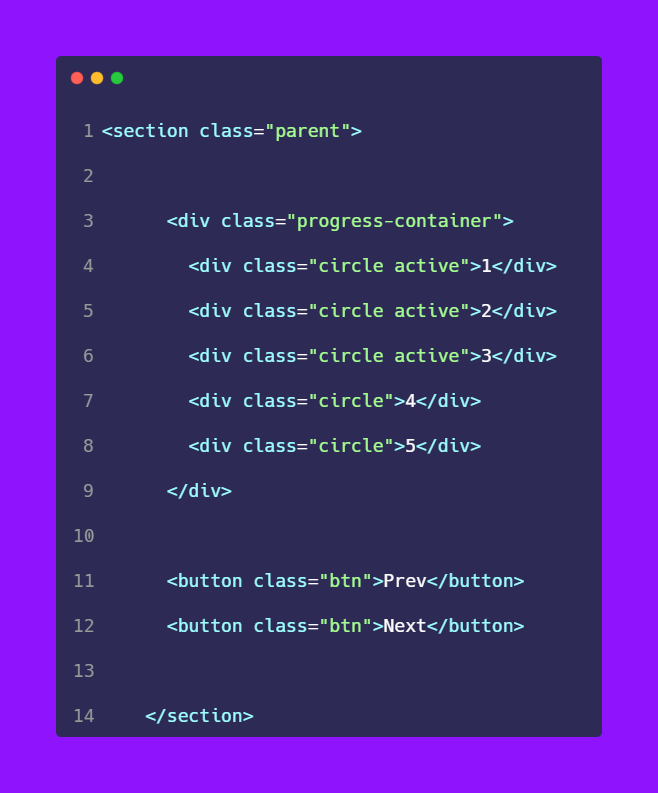
Ajay Yadav 🇮🇳 on Twitter: "◩ This is the HTML Code for this design, there are 3 child elements are kept inside the container. ◩ 2 buttons and 1 progress container. https://t.co/UIUVbrBEBG" / Twitter

How to create a circle by using HTML and CSS | #shorts #short #coding #javascript #html #css - YouTube