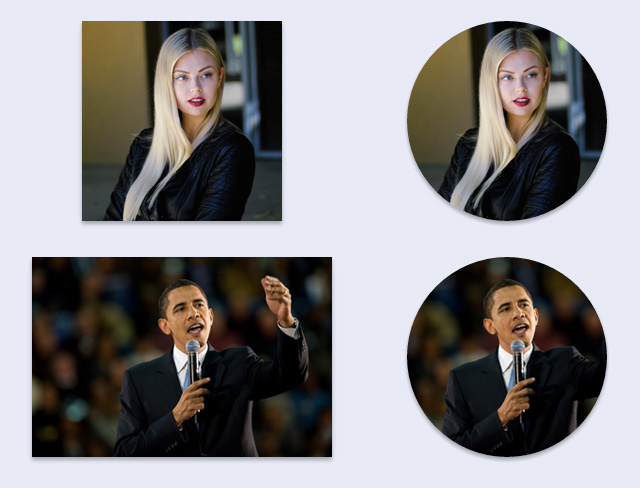
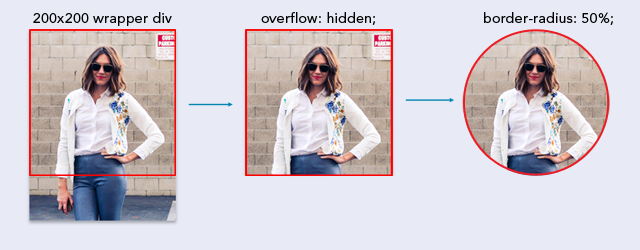
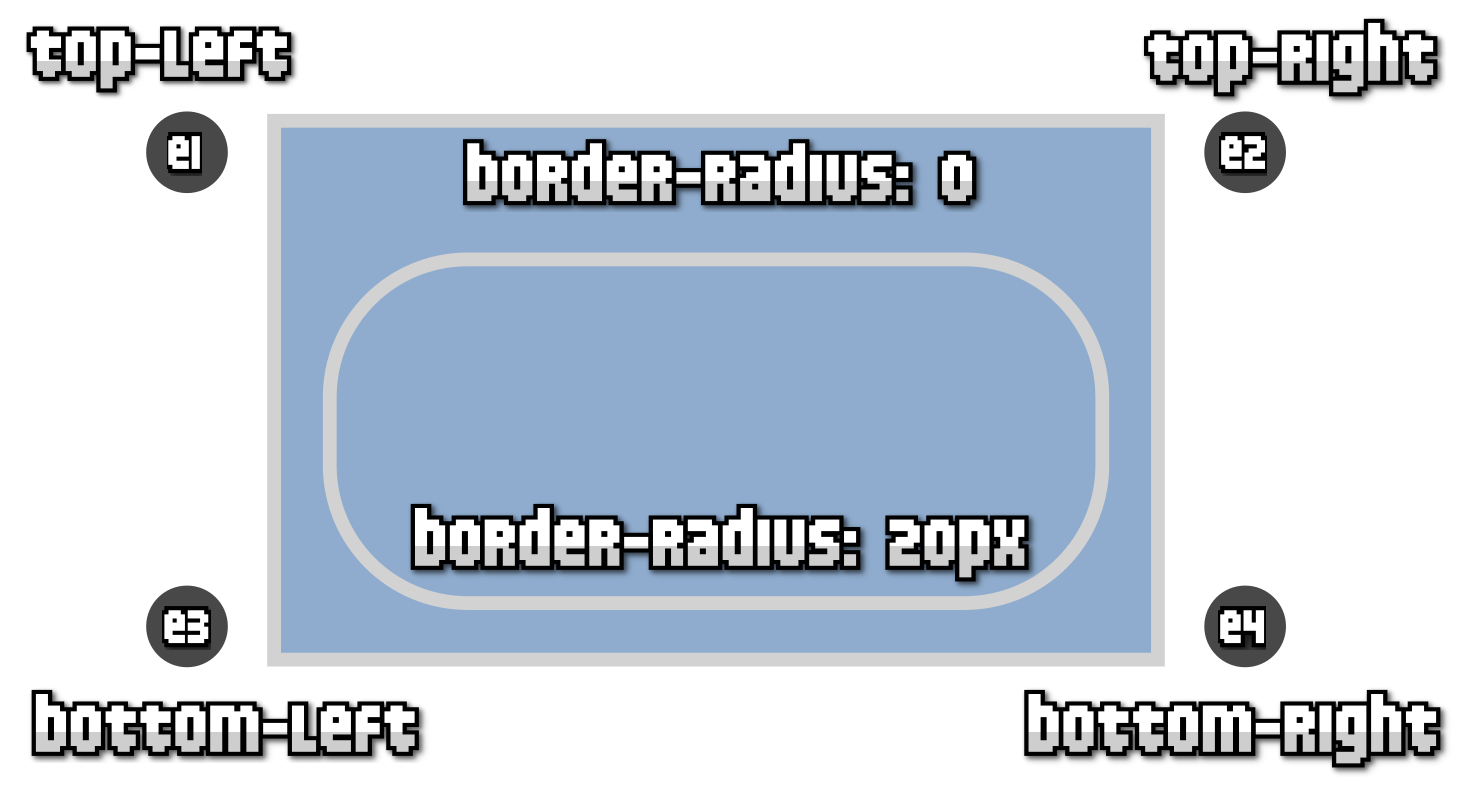
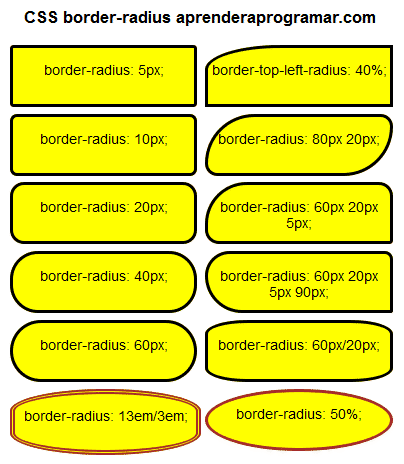
Efecto CSS esquinas redondeadas: border-radius. border-left-top-radius. Ejemplos círculo o elipse (CU01058D)

Como hacer cajas de colores con esquinas redondeadas con CSS en Wordpress | Caja de colores, Wordpress, Cajas

Efecto CSS esquinas redondeadas: border-radius. border-left-top-radius. Ejemplos círculo o elipse (CU01058D)