LAUNCHED: Elements now stick to the top when vertically scrolling in prototyping - Share an idea - Figma Community Forum

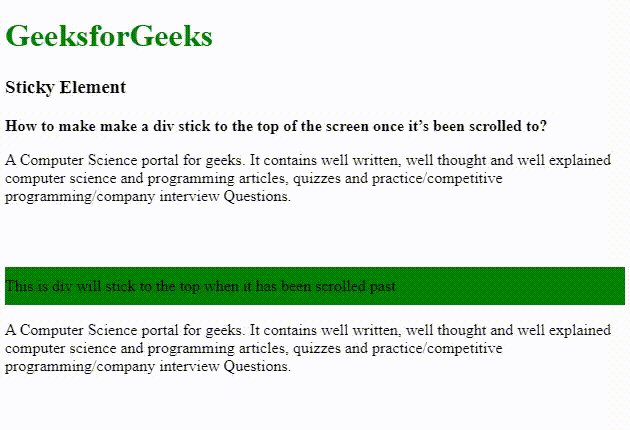
javascript - how can I make a div scrollable on the y axis within a parent div/container - Stack Overflow

javascript - How to Toggle Show/Hide a Fixed Element When Scrolling Through a Specific Div? - Stack Overflow