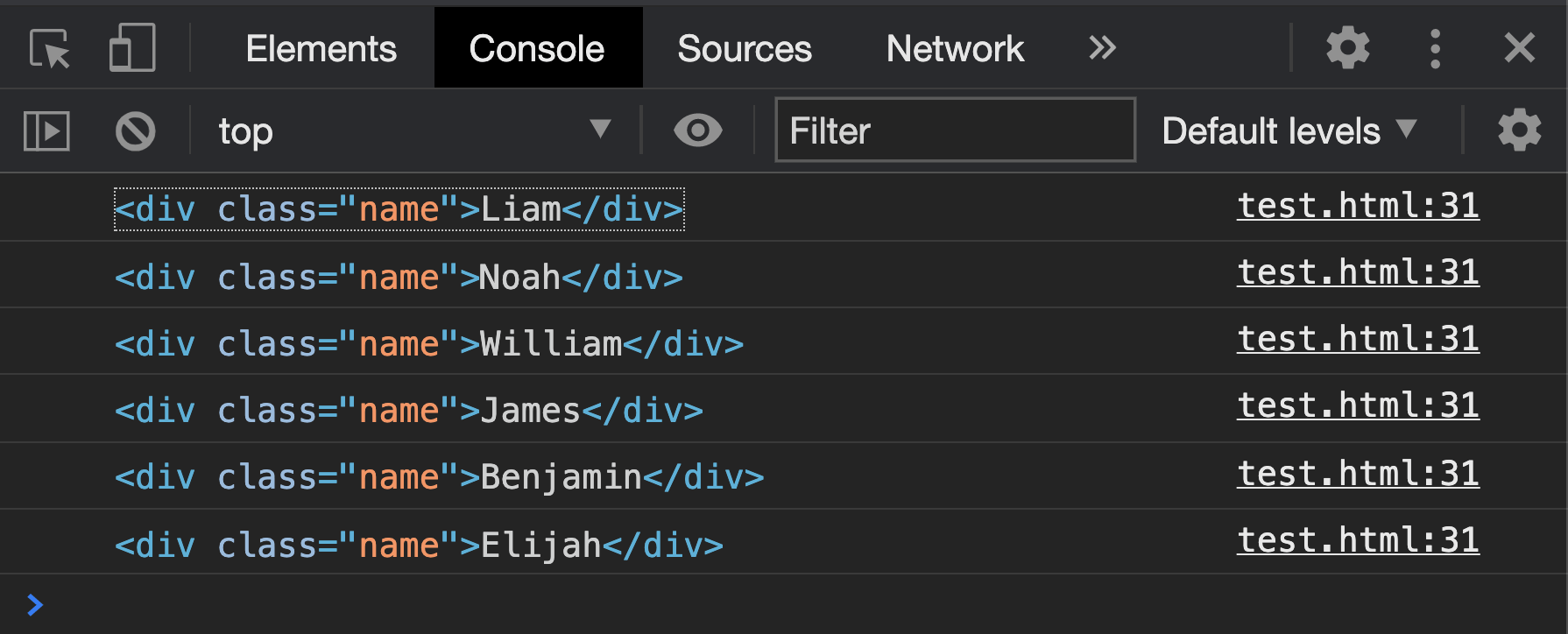
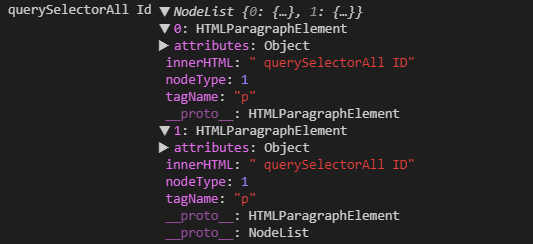
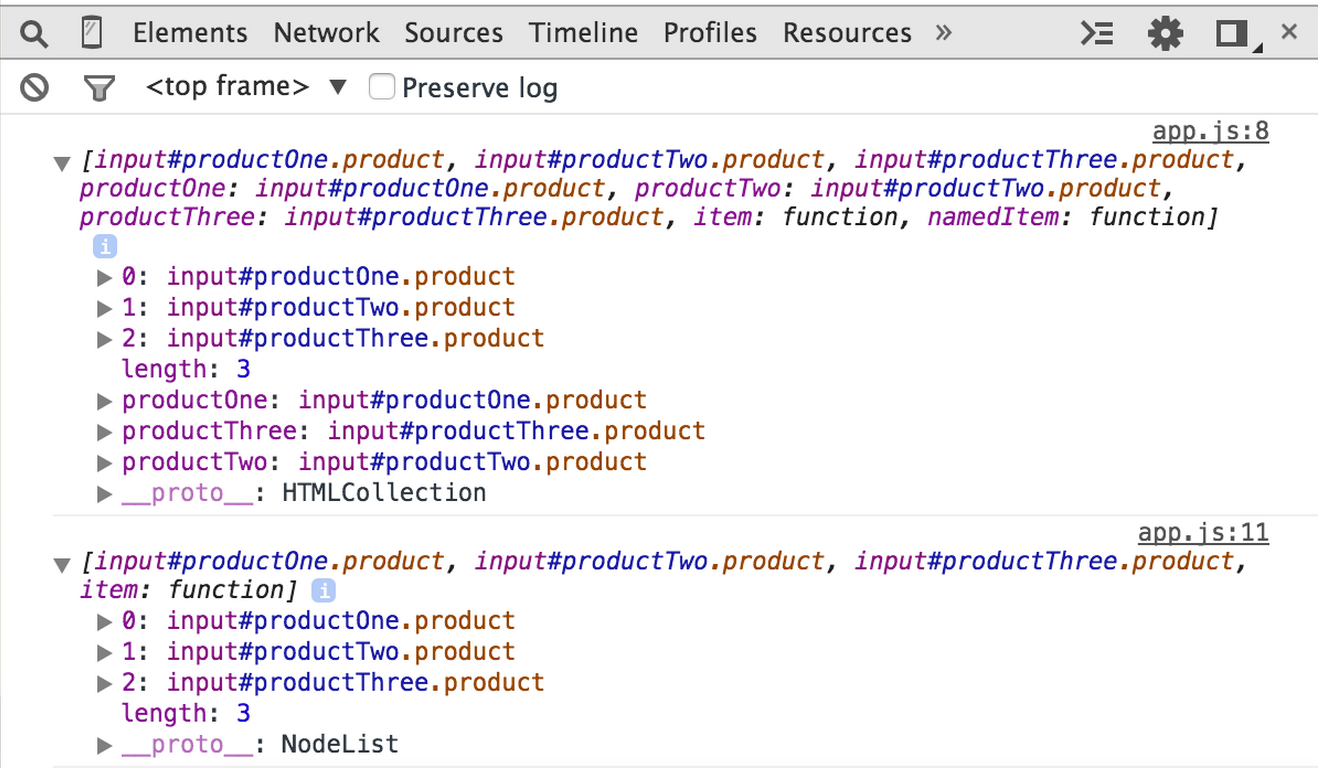
Pradeep Pandey on Twitter: "✦ Queryselectorall : → The querySelectorAll() method is completely the same as the querySelector() except that it returns all elements that fit the CSS Selector. https://t.co/fQZVgf2M2t" / Twitter

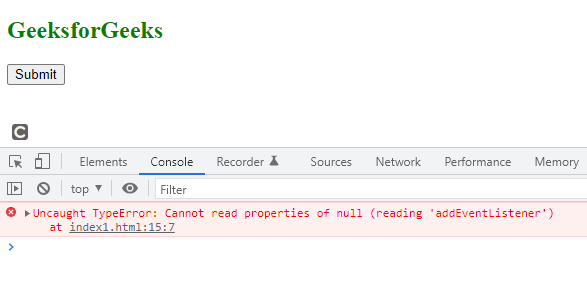
javascript - Uncaught DOMException: Failed to execute 'querySelector' on 'Document': '' is not a valid selector - Stack Overflow

document.querySelector set attribute (id /style) exception · Issue #1265 · aisingapore/TagUI · GitHub

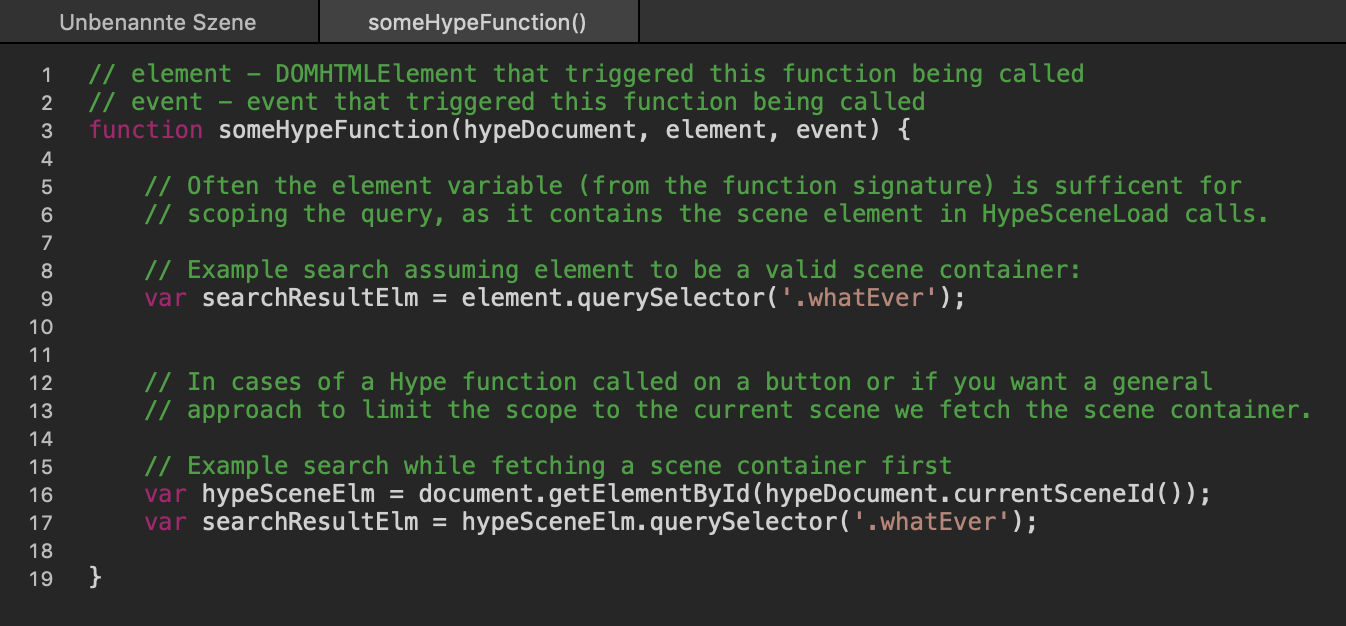
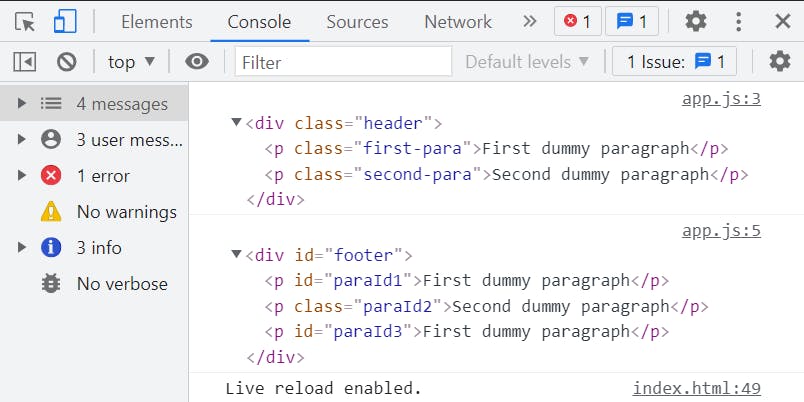
Using querySelector and querySelectorAll to fetch elements - Using JavaScript with Hype - Tumult Forums

querySelector vs getElementById – Guilherme Natal de Mello – A brazilian web developer currently living in Dublin










![and `$$` - Shortcut for `document.querySelector[All]()` | picostitch - crafting (and) JavaScript and `$$` - Shortcut for `document.querySelector[All]()` | picostitch - crafting (and) JavaScript](https://picostitch.com/tidbits/2020/04/dollar-and-dollardollar.gif)