
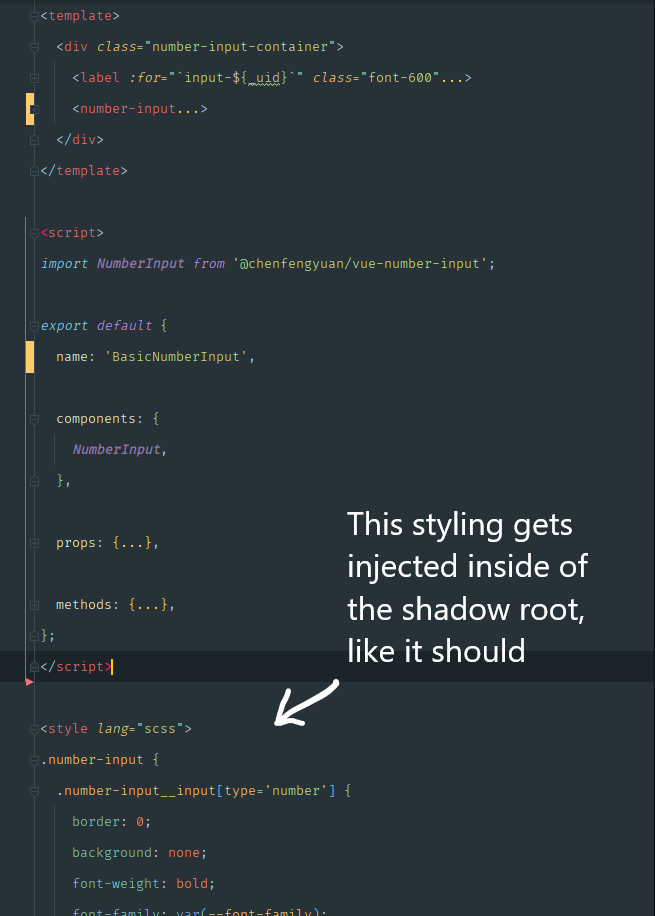
Vue Tip: Defining and Registering Vue Web Components | Michael Hoffmann - Senior Frontend Developer (Freelancer)

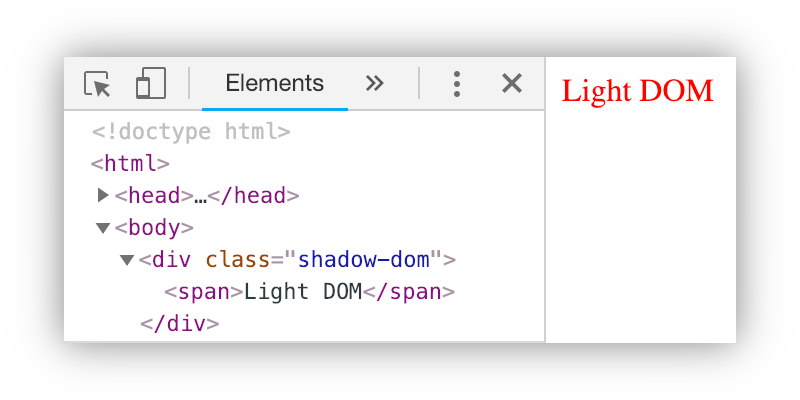
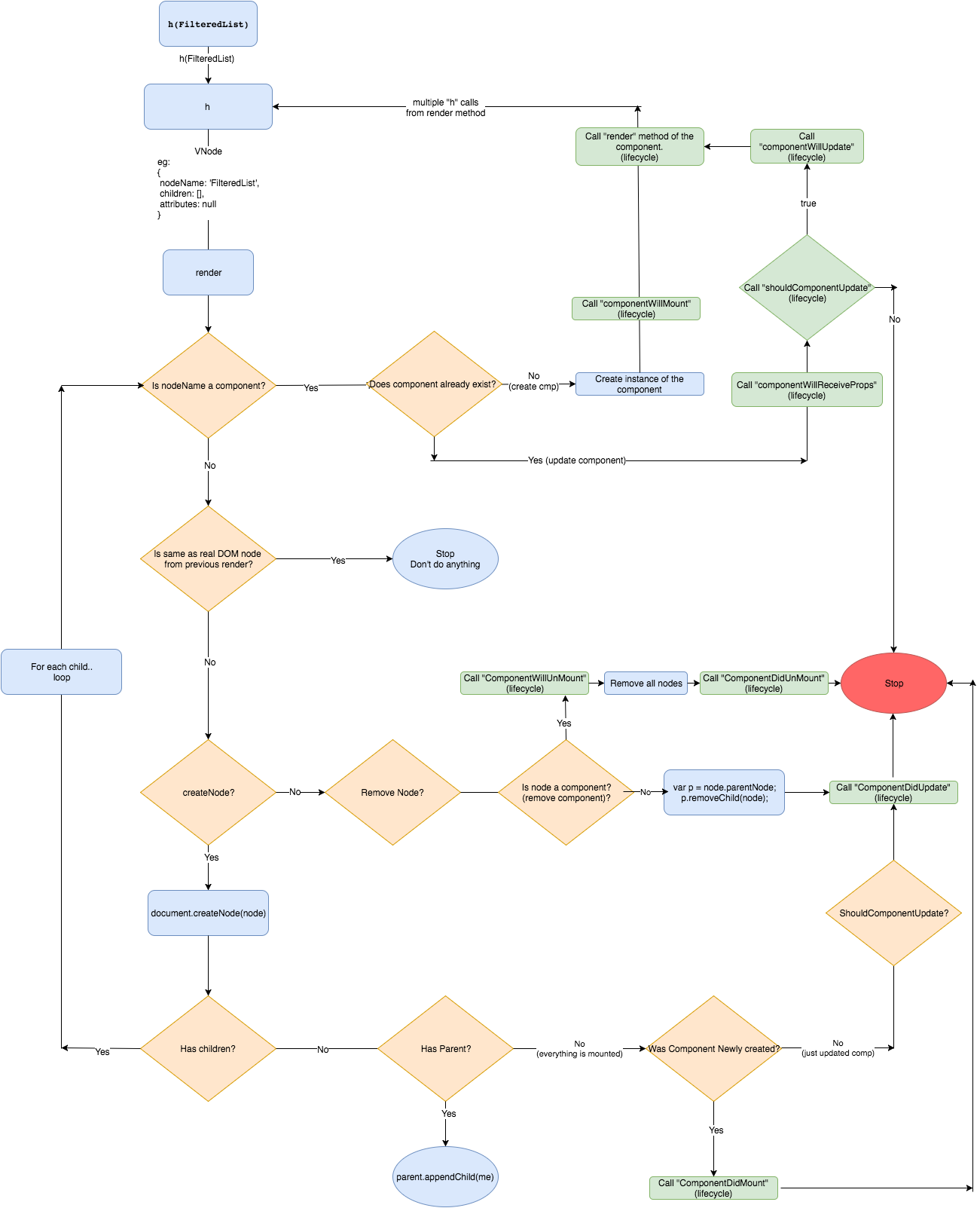
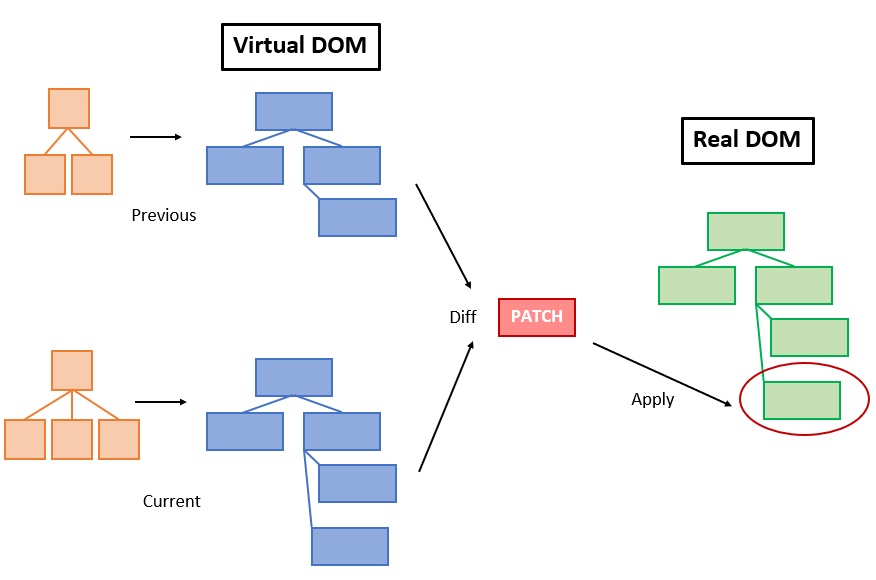
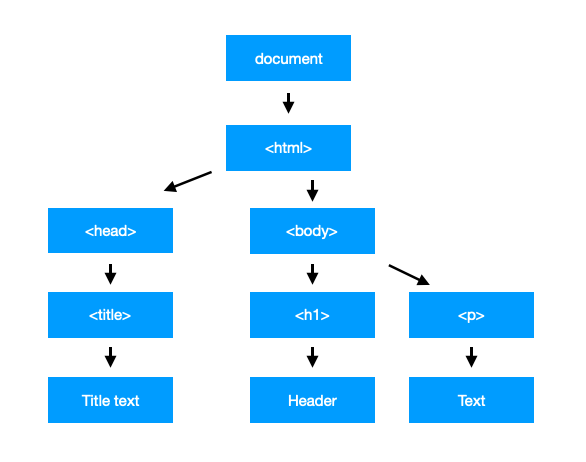
Shadow Dom vs. Virtual Dom: A Web Developer's Guide - AI-driven E2E automation with code-like flexibility for your most resilient tests